I have an application deployed on a server temporarily running on the HTTP protocol (there’s no SSL certificate obtained for this yet).
Login screen:
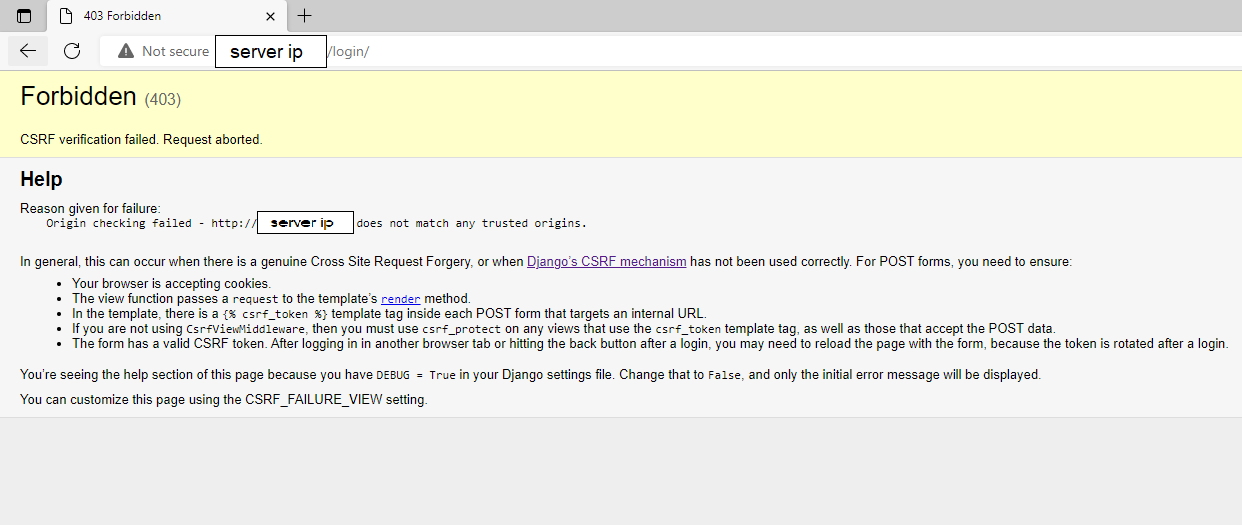
When applying the correct credentials and attempting to log in:
In the login form template I already have the {% csrf_token %} token within the form.
I tried using the “CSRF_exempt” decorator for the class based view I’m using:
Introduction to class-based views | Django documentation | Django (djangoproject.com)
In relation to this documentation, this is what I tried:
from django.utils.decorators import method_decorator
from django.views.decorators.csrf import csrf_exempt
decorators = [csrf_exempt]
@method_decorator(decorators, name='dispatch')
class CustomLoginView(LoginView):
template_name = 'dashboard/login.html'
fields = '__all__'
redirect_authenticated_user = True
def get_success_url(self):
if self.request.user.is_superuser:
return reverse_lazy('dashboard')
else:
return reverse_lazy('dashboard_b')`
Although this didn’t change anything.
I just want to know if you know about a temporary solution which will let me bypass this CSRF security defense mechanism. I tried modifying the security settings of the site in chrome, clicking allow for everything…but it didn’t change anything either.