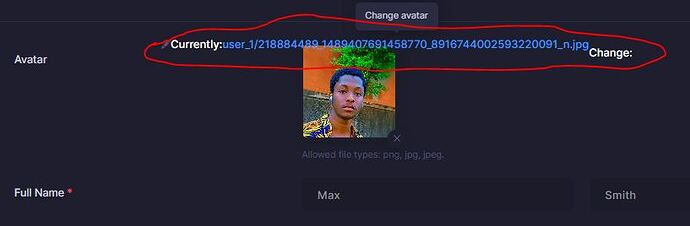
When editing an object that has an image field, you are presented with the current image path and the standard file upload field. What I want to do is to be able to replace the shown path(the “Currently: /image_url_path.jpg” with the actual image or even remove it totallt. How do I do this?
Template
<label class="btn btn-icon btn-circle btn-active-color-primary w-25px h-25px bg-body shadow" data-kt-image-input-action="change" data-bs-toggle="tooltip" title="Change avatar">
<i class="bi bi-pencil-fill fs-7"></i>
{{p_form.image}}
<input type="file" name="avatar" accept=".png, .jpg, .jpeg" />
<input type="hidden" name="avatar_remove" />
</label>
Output
Are you talking about in the Django admin?
If so, then the easiest way to do it would be to override the url.html template used by the admin. (It’s located in django.contrib.admin.templates.admin.widgets)
See Overriding admin templates
Thanks for your response.
I am tring to do this at the frontend, not the admin template
Hi desphix,
I solved it using codes below
from django.forms import ImageField, FileInput
class ProfileUpdateForm(ModelForm):
avatar = ImageField(widget=FileInput)
class Meta:
model = Profile
fields = [“avatar”, “is_dark_theme”,“is_logicmorph_staff”]
I hope it helps you too.
5 Likes
It’s clearable_file_input.html , not url.html. It’s located in the same directors as that in url.html