i want to use {% set … } but it has problem is django.template.exceptions.TemplateSyntaxError: Invalid block tag on line 126: ‘set’, expected ‘empty’ or ‘endfor’. Did you forget to register or load this tag?
what should i do ?
<div class="carousel-inner">
{% for knowledge in knowledges %}
{% set count = 0 %}
{% for photo in photo01s %}
{% if photo.category01 == knowledge %}
{% set count = count + 1 %}
<div class="carousel-item {% if forloop.first %}active{% endif %}">
<div class="row">
<div class="card" style="background-image: url('{{ photo.image01.url }}');"></div>
</div>
</div>
{% endif %}
{% endfor %}
{% endfor %}
</div>```
The Django template language does not have a set tag.
See Built-in template tags and filters | Django documentation | Django for the list of available tags.
Also, in the case of this template you’re showing here, I don’t see why you’re even trying to do this. If you can explain why you’re trying to do this, maybe we can help you identify the appropriate alternative.
i want to create a slider and each knowledge in knowledges is a independent carousel of each another. so, for each knowledge i want my carousel-item at least it have 5 cards for each one. But it only has one card in each carousel-item.
You would build these structures in your view, allowing the template to render them. That type of “data organization” work doesn’t belong in the templates.
models.py
class Knowledge(models.Model):
name01 = models.CharField(max_length=100, null=False, blank=False)
def __str__(self):
return self.name01
class Photo01(models.Model):
category01 = models.ForeignKey(Knowledge, on_delete=models.SET_NULL, null=True, blank=True)
image01 = models.ImageField(null=False, blank=False)
description01 = models.TextField()
title01 = models.CharField(max_length=100, default='')
def __str__(self):
return self.title01
views.py
def knowledge01(request):
knowledges = Knowledge.objects.all()
photo01s = Photo01.objects.all()
context = {'knowledges': knowledges, 'photo01s': photo01s}
return render(request, 'photos/knowledge01.html', context)
this is my models and views files. Does it have any problem ?
Since Your photos are related to the knowledges by the foreign keys field, you don’t need the second query for the photos.
For any given instance of Knowledge, the set of related Photo01 instances can be referenced from that relationship.
Example: If you have an instance of Knowledge named knowledge, then knowledge.photo01_set.all() is the set of Photo01 related to knowledge.
I suggest you review the appropriate docs on ForeignKey and Many-to-one relationships
thanks for your help. My code work. But, now i’m having a new issue that i want to have 5 items in each carousel-item but it has only one item for each carousel-item. what should i do next ?
html file
<div class="carousel-inner">
{% for knowledge in knowledges %}
{% for photo in knowledge.photo01_set.all %}
<div class="carousel-item {% if forloop.first %}active{% endif %}">
<div class="row">
<div class="card" style="background-image: url('{{ photo.image01.url }}');"></div>
</div>
</div>
{% endfor %}
{% endfor %}
</div>
views.py
knowledges = Knowledge.objects.prefetch_related('photo01_set')
context = {'knowledges': knowledges}
return render(request, 'photos/knowledge01.html', context)
If you want all of knowledge.photo01_set.all inside the carousel-item div, then the for tag needs to be inside the div.
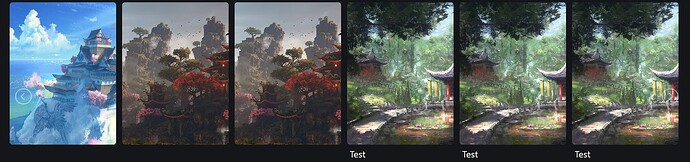
This is what i want to have.
But result of my code is like this
My idea is that i have 5 cards in the first carousel-item. If i click next button, it will go to the second one and this one also have 5 card. And i want each carousel-item the same like that.
Forget the templating for the moment.
What would the HTML look like for what you’re trying to create?
Start from that, then work backwards into the template.
i had created a static html file before i put it into django.
It like this
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row">
<div class="card" style="background-image: url('https://i.pinimg.com/564x/66/f3/83/66f38398faba38139e3b4c541f05c706.jpg');"></div>
<div class="card" style="background-image: url('https://i.pinimg.com/564x/66/f3/83/66f38398faba38139e3b4c541f05c706.jpg');"></div>
<div class="card" style="background-image: url('https://i.pinimg.com/564x/66/f3/83/66f38398faba38139e3b4c541f05c706.jpg');"></div>
<div class="card" style="background-image: url('https://i.pinimg.com/564x/66/f3/83/66f38398faba38139e3b4c541f05c706.jpg');"></div>
<div class="card" style="background-image: url('https://i.pinimg.com/564x/66/f3/83/66f38398faba38139e3b4c541f05c706.jpg');"></div>
</div>
</div>
<div class="carousel-item active">
<div class="row">
<div class="card" style="background-image: url('https://i.pinimg.com/564x/66/f3/83/66f38398faba38139e3b4c541f05c706.jpg');"></div>
<div class="card" style="background-image: url('https://i.pinimg.com/564x/66/f3/83/66f38398faba38139e3b4c541f05c706.jpg');"></div>
<div class="card" style="background-image: url('https://i.pinimg.com/564x/66/f3/83/66f38398faba38139e3b4c541f05c706.jpg');"></div>
<div class="card" style="background-image: url('https://i.pinimg.com/564x/66/f3/83/66f38398faba38139e3b4c541f05c706.jpg');"></div>
<div class="card" style="background-image: url('https://i.pinimg.com/564x/66/f3/83/66f38398faba38139e3b4c541f05c706.jpg');"></div>
</div>
</div>
</div>
And my problem is django code.
So it’s in this part where you want to iterate over the individual images. These are the only lines being repeated.
The problem is that you have the <div class="carousel-item ... and <div class="row"> inside your for loop for the images, when it needs to be outside that loop.
Hi, as far as I understand, you want to group photos by batches of 5 photos and create a carousel-item for each batch.
As already suggested by @KenWhitesell, you should prepare the data to be displayed (the batches of 5 photos each) in your view.
Using the itertools module will help you achieve this, using the chain.from_iterable method for iterating on knowleges and photos inside each kowledge, then using batched function to group photos (depending on your python version, this functionmay not be available but you can still use the equivalent implementation shown in documentation). This would give something like the following:
View:
import itertools
...
knowledges = Knowledge.objects.prefetch_related('photo01_set')
batches = itertools.batched(
itertools.chain.from_iterable(k.photo01_set.all() for k in knowledges),
n=5
)
context = {'batches': batches}
return render(request, 'photos/knowledge01.html', context)
Template:
<div class="carousel-inner">
{% for batch in batches %}
<div class="carousel-item {% if forloop.first %}active{% endif %}">
<div class="row">
{% for photo in batch %}
<div class="card" style="background-image: url('{{ photo.image01.url }}');"></div>
</div>
{% endfor %}
</div>
{% endfor %}
</div>
Thanks for your help. I think you guessed right about my idea. Since I’m now a first-year student and busy with my test, I will try your code and give you feedback as soon as possible.
You are very kind to take the time to answer me. This is my demo code in a static HTML file before I integrate it into Django. I repeated it as I want it to resemble a demo and to have an overview of my ideas of what it should look like.