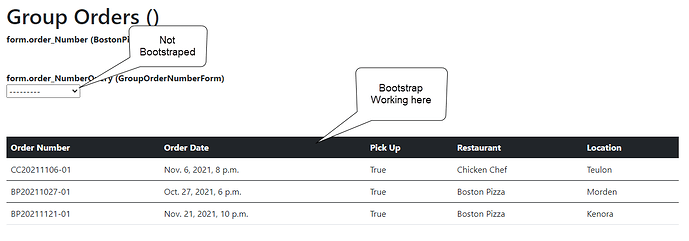
I’m trying to find what is causing the bootstrap class ‘form-control’ not to work. Bootstrap is working in the template on other parts of the page. See below.
NOT Working
Using the same views.py file and commenting out one of two different form variables; one works and one does not.
- form = BostonPizzaOrderForm
- form = GroupOrderNumberForm < NOT Working>
@login_required(login_url='/login')
def GroupOrders(request):
group_Orders = GroupOrderNumber.objects.all()
# orderNumber = BostonPizzaOrder.order_Number
# orderNumberQuery = GroupOrderQuery.order_NumberQuery
form = GroupOrderNumberForm
# form = BostonPizzaForm
return render(request, 'meals/GroupOrders.html',
{
'group_Orders': group_Orders,
# 'orderNumber': orderNumber,
# 'orderNumberQuery': orderNumberQuery,
'form': form,
})
Working
Working form Class
class BostonPizzaForm(ModelForm):
class Meta:
model = BostonPizzaOrder
# fields = "__all__"
fields = (
'order_Number',
# 'user_name'
'bpPasta',
'bpSalad',
'bpSaladDressing',
'bpDrink',
)
# Not sure if I need labels if I'm styling my own .css
labels = {
# 'order_Number': 'Label',
# 'bpPasta':'Choose your Pasta',
# 'bpSalad':'Choose your Salad',
# 'bpSaladDressing':'Choose your Salad Dressing',
# 'bpDrink':'Choose a Drink',
}
# Widget Dictionary for styling.
widgets = {
#'user_name': forms.TextInput(attrs={'class':'text-input'}),
'order_Number': forms.Select(
attrs={
'class' : 'form-control',
}),
'bpPasta':forms.RadioSelect(
attrs={
'class':'check-input',
# 'class':'form-check-input',
'type':'checkbox',
# 'class':'check',
}),
'bpSalad':forms.RadioSelect(
attrs={
'class':'check-input',
}),
'bpSaladDressing':forms.RadioSelect(
attrs={
'class':'check-input',
}),
'bpDrink':forms.RadioSelect(
attrs={
'class':'check-input',
}),
}
NOT Working form Class
class GroupOrderNumberForm(ModelForm):
class Meta:
model = GroupOrderQuery
# fields = "__all__"
fields = ('order_NumberQuery',
)
widgets = {
#'user_name': forms.TextInput(attrs={'class':'text-input'}),
'order_NumberQuery': forms.Select(
attrs = {
'class' : 'form-control',
}),
}