Hi
I am creating a web store and want to have a page that lists a product and customers can leave a comment and ability to edit/delete their comment if they wish to
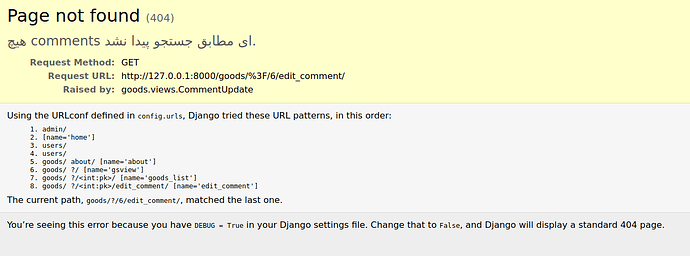
I manage to make the page for getting their comments. now my problem appears in updating and deleting comments i made the related views but when i go to those pages facing ‘page not found’ error
here is my code
views.py
class GoodsListView(DetailView):
model = Goods
template_name = 'goods_list.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['detail'] = Goods.objects.filter(id=self.kwargs['pk']).values()
context['comment'] = Comments.objects.filter(goods=self.kwargs['pk']).\
values('goods', 'customer', 'vote_text').order_by('customer')
context['customer'] = CustomUser.objects.filter(id__in=
Comments.objects.filter(goods=self.kwargs['pk']).values('customer'))\
.values('id', 'first_name', 'last_name').order_by('id')
context['goods_main_band'] = MainBranch.objects.filter(mb_code__in=
Goods.objects.filter(id=self.kwargs['pk']).values('goods_main_band_id')).values('main_desc')
context['goods_sub_band1'] = SubBranch1.objects.filter(sb1_code__in=
Goods.objects.filter(id=self.kwargs['pk']).values('goods_sub_band1_id')).values('sb1_desc')
context['goods_specification'] = GoodsSpecification.objects.filter(goods_sub_band2__in=
Goods.objects.filter(id=self.kwargs['pk']).values('goods_sub_band2_id')).values('spec_desc')
context['goods_properties'] = GoodsProperties.objects.filter(goods_sub_band2__in=
Goods.objects.filter(id=self.kwargs['pk']).values('goods_sub_band2_id'))\
.values('goods_intro', 'goods_criticize')
context['form'] = CommentForm
return context
def post(self, request, *args, **kwargs):
view = CommentPost.as_view()
return view(request, *args, **kwargs)
class CommentPost(LoginRequiredMixin, SingleObjectMixin, FormView):
model = Goods
form_class = CommentForm
template_name = 'goods_list.html'
def post(self, request, *args, **kwargs):
self.object = self.get_object() # extracting the primery key from url using SingleObjectMixin
return super().post(request, *args, **kwargs)
def form_valid(self, form):
comment = form.save(commit=False)
self.object = self.get_object()
form.instance.goods = self.object
form.instance.customer = self.request.user
comment.save()
messages.info(self.request, 'نظر شما با موفقیت ثبت شد.')
return super().form_valid(form)
def get_success_url(self):
goods = self.get_object()
return reverse("goods_list", kwargs={"pk": goods.pk})
class CommentUpdate(UserPassesTestMixin, LoginRequiredMixin, UpdateView):
model = Comments
form_class = CommentForm
template_name = 'edit_comment.html'
fields = ['vote_text']
success_url = 'goods_list'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
self.object = get_object_or_404(Comments, goods=self.kwargs['pk'])
context['obj'] = self.object
context['form'] = CommentForm(instance=self.object)
return context
def test_func(self):
obj = self.get_object()
return obj.customer == self.request.user
class CommentDelete(UserPassesTestMixin, LoginRequiredMixin, DeleteView):
model = Comments
template_name = 'delete_comment.html'
def get_context_data(self, **kwargs):
context = super().get_context_data()
context['g_name'] = Goods.objects.filter(id=self.kwargs['pk']).values('name')
context['g_comment'] = Comments.objects.filter(goods=self.kwargs['pk']). \
values('vote_text').order_by('customer')
return context
def test_func(self):
obj = self.get_object()
return obj.customer == self.request.user
urls.py
urlpatterns = [
path('about/', AboutPageView.as_view(), name='about'),
path('?/', GoodsSearchView.as_view(), name='gsview'),
path('?/<int:pk>/', GoodsListView.as_view(), name='goods_list'),
path('?/<int:pk>/edit_comment/', CommentUpdate.as_view(), name='edit_comment'),
path('?/<int:pk>/delete_comment/', CommentDelete.as_view(), name='delete_comment'),
]
models.py
class Goods(models.Model):
goods_main_band = models.ForeignKey(
MainBranch, to_field='mb_code', on_delete=models.CASCADE,
verbose_name='کد دسته اصلی', default=0
)
goods_sub_band1 = models.ForeignKey(
SubBranch1, to_field='sb1_code', on_delete=models.CASCADE,
verbose_name='کد دسته فرعی 1', default=0
)
goods_sub_band2 = models.ForeignKey(
SubBranch2, to_field='sb2_code', on_delete=models.CASCADE,
verbose_name='کد کالا', default=0
)
goods_properties = models.OneToOneField(
GoodsProperties, on_delete=models.CASCADE,
verbose_name='مشخصات کالا', null=True, blank=True
)
goods_specifications = models.OneToOneField(
GoodsSpecification, on_delete=models.CASCADE,
verbose_name='معرفی کالا', default=0, null=True, blank=True
)
name = models.CharField(verbose_name='نام کالا')
image = models.ImageField(upload_to='photos/%Y/%m/%d', null=True, blank=True, verbose_name='تصویر کالا')
quantity = models.PositiveIntegerField(default=0, verbose_name='تعداد موجود')
price = models.DecimalField(
decimal_places=0, max_digits=12, default=0,
verbose_name='قیمت کالا'
)
discount = models.SmallIntegerField(null=True, blank=True, verbose_name='میزان تخفیف')
seller = models.ManyToManyField('Seller', verbose_name='کد فروشنده')
@property # getting all comments related to a specific good
def get_comments(self):
goods_comment = self.comments.all()
return goods_comment
def __str__(self):
return self.name
class Comments(models.Model):
goods = models.ForeignKey(Goods, on_delete=models.CASCADE, verbose_name='کد کالا', related_name='comments')
customer = models.ForeignKey(CustomUser, on_delete=models.CASCADE, verbose_name='کد مشتری',)
vote_text = models.TextField(verbose_name='متن نظر', help_text='متن نظر را وارد کنید')
vote_point = models.SmallIntegerField(null=True, blank=True, verbose_name='رای')
vote_date = models.DateTimeField(auto_now=True, verbose_name='تاریخ ثبت رای')
def __str__(self):
return self.vote_text
I’ll appreciate the solution given in class-based approach
thanks