I’m currently working on my first Django project, a counter app featuring two buttons on the index.html page for incrementing and decrementing a value. This project is a learning experience for me, and I’ve been relying on official documentation and ChatGPT as my primary resources. I apologize in advance for any basic questions I might have.
The app utilizes Django Channels and WebSockets to enable real-time updates of the counter value across multiple users. I’ve successfully tested the functionality locally and proceeded to deploy it using Docker. The deployment involved creating a Dockerfile, a docker-compose.yaml file, and then building and running the Docker image locally without issues.
Next, I transferred the Docker image to my IONOS VPS, placing the Dockerfile and docker-compose.yaml in a directory within the home folder. After navigating to this directory, I ran docker-compose up to start the application. Additionally, I configured Nginx by adding a my_apps.conf file to /etc/nginx/conf.d, which is included in the main nginx.conf.
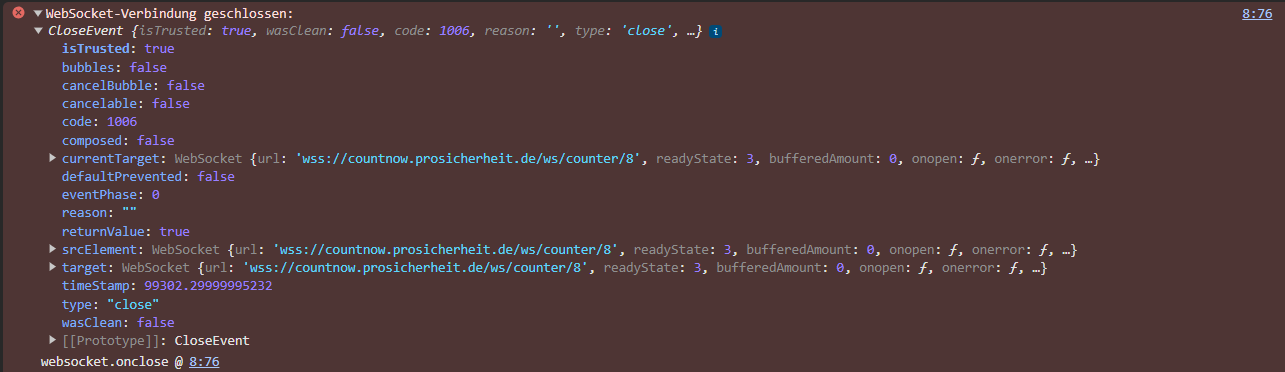
However, I’ve encountered a problem: upon accessing the app via its URL, the page loads, but clicking the buttons doesn’t update the counter’s value. The terminal displays an error stating, “Websocket is already in CLOSING or CLOSED state.”
I’m unsure how to diagnose or fix this issue due to my limited experience with these technologies and deployment practices. Any guidance or suggestions would be greatly appreciated.
This is my NGINX conf:
upstream counter {
server IP_CONTAINER:8015;
}
# Server-Config counter
server {
listen 443 ssl http2;
server_name sub.domain.de;
ssl_certificate path/to/fullchain1.pem;
ssl_certificate_key path/to/privkey1.pem;
location /ws/ {
proxy_pass http://counter;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
This is my Dockerfile:
FROM python:3.12.1
WORKDIR /app
COPY requirements.txt /app/
RUN pip install --no-cache-dir -r requirements.txt
COPY . /app/
CMD ["daphne", "-b", "0.0.0.0", "-p", "8015", "countnow.asgi:application"]
This is my docker-compose.yaml:
version: '3.8'
services:
web:
build: .
image: isaiur/countnow:deploy_ws
command: daphne -b 0.0.0.0 -p 8015 countnow.asgi:application
environment:
- DJANGO_SETTINGS_MODULE=countnow.settings
volumes:
- .:/app
ports:
- "8015:8015"
depends_on:
- redis
redis:
image: "redis:7"
ports:
- "6379:6379"
and my CHANNEL_LAYERS in settings.py:
CHANNEL_LAYERS = {
'default': {
'BACKEND': 'channels_redis.core.RedisChannelLayer',
'CONFIG': {
"hosts": [('redis', 6379)],
},
},
}
and I think it could be helpful my project/routing.py:
from channels.routing import ProtocolTypeRouter, URLRouter
import counter.routing
application = ProtocolTypeRouter({
'websocket': URLRouter(counter.routing.websocket_urlpatterns),
})
and my app/routing.py:
from django.urls import re_path
from . import consumers
websocket_urlpatterns = [
re_path(r'ws/counter/$', consumers.CounterConsumer.as_asgi()),
]
and my asgi.py:
application = ProtocolTypeRouter({
"http": get_asgi_application(),
"websocket": URLRouter(counter.routing.websocket_urlpatterns)
})
I am very grateful for any help. TIA