Hello,
I never had a need to customize the django admin. But the time has come.
The scenario is - user comes to a deal change page. He can then add loans through the inline. He also should be able to add vessels to the current deal through the inline. It should be possible to add more than one vessel. The same vessel should be possible to add into another deal as well(that’s why there is m2m relationship). User currently can add loans, he can also add vessels, but information of the added vessel is not displayed(as it is in the loan inline), only a dropdown is shown.
The best would be to have the first column: dropdown of the vessels(vessel_code), second column - ship_type, third column - ship_sub_type. If the user picks vessel from the dropdown - the second and the third columns fill with the chosen vessels values.
I have a Vessel model:
from django.db import models
class Vessel(models.Model):
vessel_code = models.CharField(max_length=64)
ship_type = models.CharField(
max_length=32,
blank=True,
null=True,
)
ship_sub_type = models.CharField(
max_length=64,
blank=True,
null=True,
)
def __str__(self):
return f"{self.vessel_code}"
I have a Loan model:
from django.db import models
from deal.models import Deal
class Loan(models.Model):
loan_name = models.CharField(max_length=128)
loan_subname = models.CharField(max_length=128)
loan_amount = models.DecimalField(
max_digits=19, decimal_places=6, blank=True, null=True
)
deal = models.ForeignKey(Deal, on_delete=models.CASCADE)
def __str__(self):
return f"{self.loan_name}"
And finally I have Deal model:
from django.db import models
from vessel.models import Vessel
class Deal(models.Model):
name = models.CharField(max_length=128)
vessels = models.ManyToManyField(Vessel, through='IntermediateModel')
def __str__(self):
return f"{self.name}"
class IntermediateModel(models.Model):
deal = models.ForeignKey(Deal, on_delete=models.CASCADE)
vessel = models.ForeignKey(Vessel, on_delete=models.CASCADE)
def __str__(self):
return f"{self.deal.name} - {self.vessel.vessel_code}"
What I need to achieve is to be able to modify/add/delete loans and vessels from the Deal model admin.
Inside of the deal/admin.py I have registered some inlines as such:
from django.contrib import admin
from loan.models import Loan
from deal.models import Deal, IntermediateModel
from vessel.models import Vessel
class VesselInline(admin.TabularInline):
model = IntermediateModel
extra = 1
class LoanInline(admin.TabularInline):
model = Loan
extra = 0
class NewAdmin(admin.ModelAdmin):
inlines = [
LoanInline,
VesselInline,
]
admin.site.register(Deal, NewAdmin)
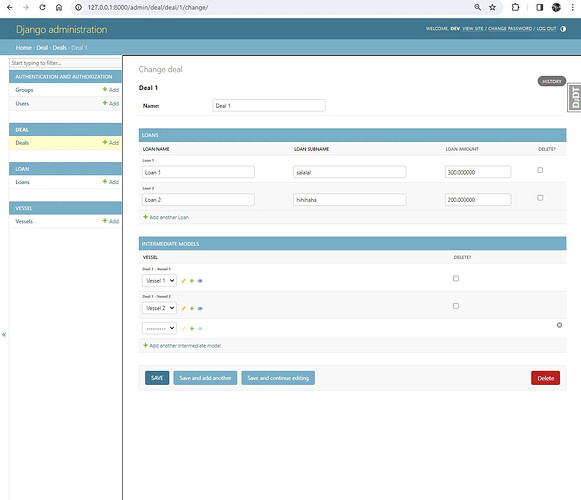
How the deal change page looks now:
As we can see I can both add loans and vessels from within Deal model. That’s good, that’s what I wanted.
The problem is HOW the vessel objects are displayed. Currently its a simple dropdown. I can not see the vessel model fields (“vessel_code”, “ship_type”, “ship_sub_type”). And also I am not able to edit those fields from within the deal model(there is a pop-up, yes, but that is not what the need is). I would need a similar functionality as the Loan inline above.
Is it possible to show ALL the fields of the many-to-many inline instead of a simple dropdown? Similar in the loan model inline?
If there is a one-to-one relationship between deal and vessel - I have no problem, it works just as I want.
Has anyone tried something like this? Is there some built in functionality I overlooked in the docs? Should I create some custom forms? Or modify the Django admin in some other ways?
Any help or workarounds are very much appreciated!