(Django 4.0.6)
Hi,
I’m having trouble displaying a static page I created with flatpages. When I try to reach localhost:8000/apropos, it automatically redirect to localhost:8000/apropos// with a 404 error.
Here are parts of the code of my notices app:
urls.py
from django.contrib.gis import admin
from django.urls import include, path
from django.conf import settings
from django.conf.urls.static import static
from django.contrib import admin
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')),
path('', include('notices.urls')),
path('_nested_admin/', include('nested_admin.urls')),
path('markdownx/', include('markdownx.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
notices/urls.py
from django.urls import path
from . import views
from django.contrib.flatpages import views as flatviews
app_name = 'notices'
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
path('notices', views.IndexView.as_view(), name='notices'),
path('notices/<int:pk>', views.DetailView.as_view(), name='detail'),
]
urlpatterns += [
path('apropos', flatviews.flatpage, {'url': '/apropos/'}, name='apropos'),
]
notices/templates/default.html
{% extends "notices/base.html" %}
{% load static %}
{% block title %}
OrAG - {{ flatpage.title }}
{% endblock %}
{% block content %}
{{ flatpage.content }}
{% endblock %}
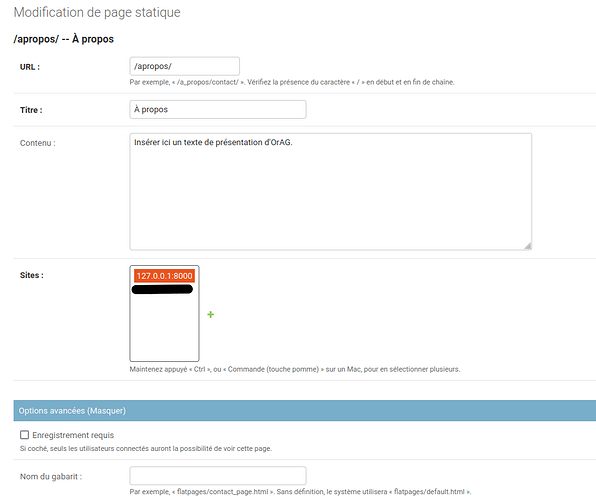
And screenshot of the apropos page I’d like to create in the flatpages admin (in french, sorry):
Any idea what’s wrong?
Thanks in advance for your help!