Here is my urls.py routes code
urlpatterns = [ url(r'^index/$', views.IndexView.as_view(),name="index"), url(r'^main/$', views.IndexView.as_view(),name="index"), url(r'^home/$', views.IndexView.as_view(),name="index"), url(r'^$', views.IndexView.as_view(),name="index"), url(r'^pdpa/$', views.PdpaView.as_view(),name="pdpa"), url(r'^disclaimer/$', views.DisclaimerView.as_view(),name="disclaimer"), url(r'^works/(?P<slug>[-\w]+)/$', views.ProjectContentView.as_view(),name="works"), url(r'^trends/(?P<slug>[-\w]+)/$', views.TrendView.as_view(),name="trends"), url(r'^scope/$', views.ServiceScopeView.as_view(),name="scope"), url(r'^contact/$', views.OfficeView.as_view(),name="contact"),] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
And here it is my view.py code, i use class-based view function
class IndexView(TemplateView):
def get(self, request, **kwargs):
try:
from .models import Project
projects = Project.objects.filter(publish__exact='1',show_on_main = "1").values('title','slug','project_type','thumbnail').order_by('id')
Header_Title = Header_Title_Keyword_Setting.objects.get(pk=1)
return render(
request,
'index.html',
context={
'page_title':"Index",
'project_title':projects, #list comprehension to iterate each title value in each dictionary
'slug': projects,
'project_type':projects,
'thumbnail':projects,
'setting':Header_Title['name']
})
except:
custom_function.logger(sys._getframe().f_code.co_name, sys.exc_info(), className = self.__class__.__name__, fileName=os.path.split(sys._getframe().f_code.co_filename)[1])
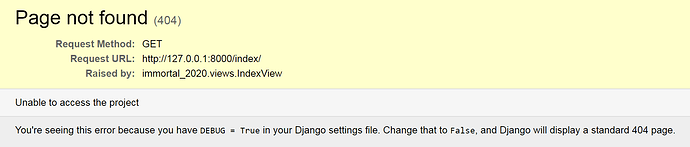
raise Http404("Unable to access the project")
And below is one of my templates html code, i use {% extends %}, {% blocks %} to extend my base html then subsitute each of block
{% extends 'base.html' %}
{% block title%} <title>Index</title> {% endblock %}
{% block top-right-title%} {% endblock %}
{% block content %}
<div class="row no-gutters">
<div class="title animated bounceIn col-10 col-md-10 col-sm-10 col-lg-8 col-xl-7">
Impactful strategies for brand success.
</div>
</div>
<section class="animated slideInUp">
<div id="portfolio-grid" class="row no-gutters">
<!--Loop through each row of table-->
{% for project in projects %}
<div class="item col-12 col-sm-6 col-md-6 col-lg-4">
<a href="{{ project.slug }}.html" class="item-wrap">
<div class="project-info">
<h3>{{ project.title }}</h3>
<span>{{ project.project_type }}</span>
</div>
<img class="img-fluid" src="{{ project.thumbnail }}">
</a>
</div>
{% endfor %}
{% endif %}
</div>
</section>
{% endblock %}
However when i tested my Django on the webpage, it fails to render all html templates, but showing me the error message on my local web server, i know the issue might be in my view function, but i have no clue from where it comes, struggling with tedious debugging work ![]() …
…
I would thanks for Django community help and assistance ! ! !