Im trying to change the datepicker format from mm/dd/yyyy to dd-mm-yyyy. So far I’ve added DATE_INPUT_FORMATS in settings.py to ['%d-%m-%Y'] , but this didnt change anything. I also changing it via jquery but it didnt help also.
<script type="text/javascript">
$(function () {
$('#datepicker').datepicker({ dateFormat: 'dd-mm-yy' });
});
</script>
Its quite a trivial problem but I cant seem to find a way how to solve it.
forms.py
class Calendar(forms.DateInput):
input_type = 'date'
class AdForm(forms.ModelForm):
time_limit = forms.DateInput(format=['%d-%m-%Y'])
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields['time_limit'].widget.attrs.update({'class': 'form-control mb-3 datepicker'})
class Meta:
model = Ad
fields = ('time_limit')
widgets = {
'time_limit': Calendar(),
}
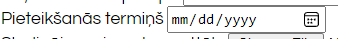
The result is still as such:

Any ideas what Im doing wrong here?
First, I’m going to assume that your actual indentation for classes AdForm and its associated Meta class are correct and not as shown here.
When you specify a form field in the form like this:
time_limit = forms.DateInput(format=['%d-%m-%Y'])
that overrides the Model Form’s default behavior for model fields. (See the note in Overriding the default fields) This means you won’t be using the Calendar widget in this case.
Hi,
I deleted the form field specified in the form and left
class Meta:
model = Ad
fields = ('time_limit')
widgets = {
'time_limit': Calendar(format='%d/%m/%Y'),
}
This didnt change the mm/dd/yyyy format of the calendar
What JavaScript-based picker are you using here? That image is not from the standard default DateInput widget, which means it’s that feature needing to be configured.
Actually I dont have any specific javascript for the datepicker. Its just bootstrap. But even if I delete all the bootstrap related tags, then the problem still persists

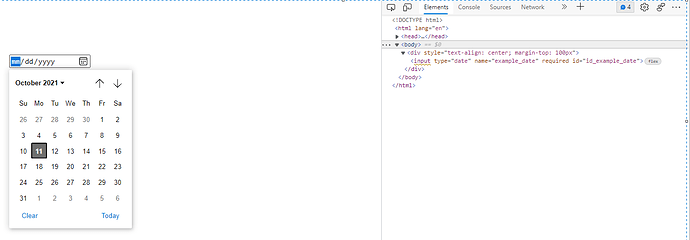
Just for simplicity I created a new view and form in a blank html file and the DateInput widget still looks the same. I also checked some youtube tutorials on DateInput and there the widget also looked the same as in my svreenshots. The date format still is unchanged mm/dd/yyyy althoug DATE_INPUT_FORMATS = [’%d-%m-%Y’]
class DateWidg(forms.DateInput):
input_type = 'date'
class DateForm(forms.Form):
example_date = forms.DateField(widget=DateWidg)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="text-align: center; margin-top: 100px">
{{ form.example_date }}
</div>
</body>
</html>
result:
Oh! Ok. No.
The standard HTML5 input tag type="date" doesn’t allow for customization.
See <input type="date"> - HTML: HyperText Markup Language | MDN for more information.
1 Like