Hello, I’m a newbie to django multitenancy. I successfully implemented multit-tenancy in my app (using django-tenants using shared db seperated schema approach).
Problem
What I’m trying to implement
I’m trying to create a portal akin to the one shown here for users to login:
https://letmein.blackboard.com/router
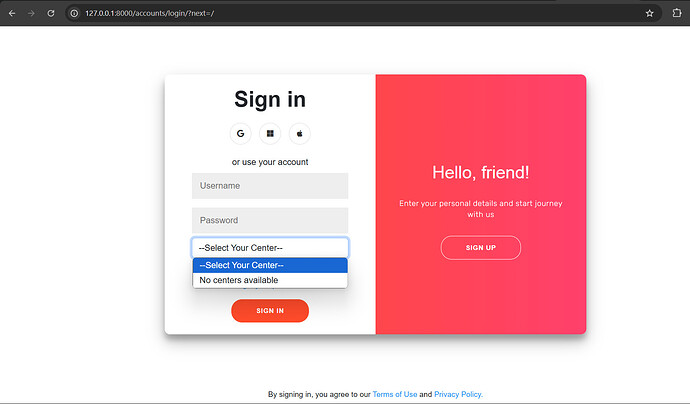
I have a problem in implementing a portal where users can login by clicking a dropdown menu to select active tenants in my login page for my multitenant app.
My problem is the domain url for the created tenants is not properly displaying in my login page.
I have tried creating another page to test if it’s a problem with my auth system and the list of tenants display properly but upon clicking on listed tenants I get a None response instead of tenant.localhost.com.
Here is a sample code snippet from my login page.
#login.html template
<input
type="password"
name="password"
id="password_id"
required
placeholder="Password"
/>
<select class="form-control" name="center" id="centerSelect" onchange="redirectToCenter()">
<option value="http://{{ tenant.domain_url}}">--Select Your Center--</option>
{% for tenant in tenants %}
<option value="http://{{ tenant.domain_url}}">{{ tenant.center_name }}</option>
{% empty %}
<option value="http://{{ tenant.domain_url}}">No centers available</option>
{% endfor %}
</select>r paste code here
Front-end
I don’t know where the issue seem to lie.
So, in conclusion I’m having problem displaying the list of tenants in my login page and not getting redirected to the correct domain url too.
Any help in solving this would be greatly appreciated
Thanks