Hi,
I try to do as the link below.
https://djangotricks.blogspot.com/2019/10/working-with-dates-and-times-in-forms.html
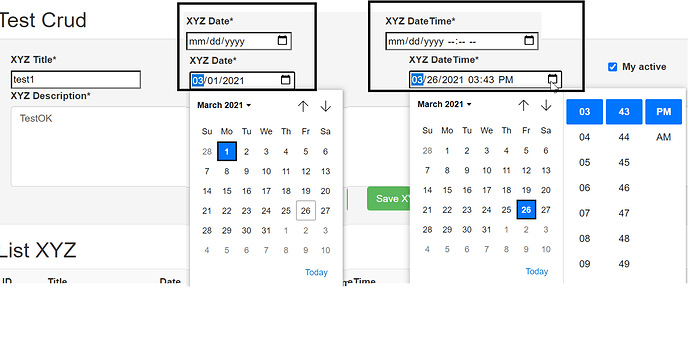
I can set this calendar widget on form but format to enter data turn into mm/dd/yyyy H:M AM/PM . I want another format.
However ,I want the format like dd/mm/yyyy H:M. Hour is 1-23, It is local date time format of my country.
I have gotten stuck for this issue for a while ,I have tried to change format as my need in form.py on datefield both widget and class . , but it is not ok at all. It still show mm/dd/yyyy and what is worse is that when I click edit item, it cannot set this field on form. (see in picture below).
In general, python store data date type as YYYY-mm-dd fomat
but we get it to show as desired like dd/mm/yyyy using strftime function.
1.how to fix this problem ?
2.Is it ok if I need to use a third-party package?, if so please recommend Django datetime-widget.
https://pypi.org/project
I use boostrap, it is default template from visual studio 2019 professtional edition.
Bootstrap v3.0.0,Copyright 2013 Twitter, Inc
These are my files to do.
models.py
class XYZ_TestData(models.Model):
my_title = models.CharField('XYZ Title',max_length=255)
my_date= models.DateField('XYZ Date')
my_date_time = models.DateTimeField('XYZ DateTime')
my_active = models.BooleanField(default=True)
my_des = models.TextField('XYZ Description',default='Test')
forms.py
class XYZ_DateInput(forms.DateInput):
input_type = "date"
def __init__(self, **kwargs):
kwargs["format"] = "%Y-%m-%d"
# kwargs["format"] = "%d-%m-%Y"
super().__init__(**kwargs)
class XYZ_DateTimeInput(forms.DateTimeInput):
input_type = "datetime-local"
#input_type = "datetime"
def __init__(self, **kwargs):
kwargs["format"] = "%Y-%m-%dT%H:%M"
super().__init__(**kwargs)
class XYZ_TestDataForm(forms.ModelForm):
class Meta:
model =XYZ_TestData
fields = '__all__'
widgets = {
'my_date':XYZ_DateInput(format=["%Y-%m-%d"],),
# 'my_date': XYZ_DateInput(format=["%d-%m-%Y"], ),
'my_date_time': XYZ_DateTimeInput(format=["%Y-%m-%dT%H:%M", "%Y-%m-%d %H:%M"],),
'my_des': forms.Textarea(attrs={'rows': 5, 'class': 'form-control'}),
}
views.py
def manage_xyz(request, id=0):
xyzList=XYZ_TestData.objects.all()
if request.method == "GET":
if id == 0: # new detail
form = XYZ_TestDataForm()
form_mode = 'new'
else: # edit
xyz = get_object_or_404(XYZ_TestData, pk=id)
form = XYZ_TestDataForm(instance=xyz)
form_mode = 'update'
else: # post data both adding and updating
if id == 0: # save from new
form = XYZ_TestDataForm(request.POST)
else: # save from edit
xyz = get_object_or_404(XYZ_TestData, pk=id)
form = XYZ_TestDataForm(request.POST, instance=xyz)
if form.is_valid():
form.save()
else:
messages.error(request, form.errors)
return redirect('manage_xyz')
return render(request, "app/test_my_xyz.html",
{'form': form, 'xyzList': xyzList, 'mode': form_mode})
test_my_xyz.html
{% load crispy_forms_tags %}
{% block content %}
<h2>Test Crud</h2>
<form action="" method="post" autocomplete="off">
{% csrf_token %}
<div class="well">
<div class="container-fluid">
<div class="row">
<div class="col-md-3">{{ form.my_title | as_crispy_field }}</div>
<div class="col-md-3">{{ form.my_date | as_crispy_field }}</div>
<div class="col-md-3">{{ form.my_date_time| as_crispy_field }}</div>
<div class="col-md-3">{{ form.my_active| as_crispy_field }}</div>
</div>
<div class="row">
<div class="col-md-12">{{ form.my_des|as_crispy_field }}</div>
</div>
<div class='row text-center'>
<div class="col-md-12 center-block">
<input type="submit" value="Save XYZ" class="btn btn-success" >
</div>
</div>
</div>
</div>
</form>
<h2>List XYZ</h2>
<table class="table table-striped table-hover">
<tr>
<th scope="col">ID</th>
<th scope="col">Title</th>
<th scope="col">Date</th>
<th scope="col">DateTime</th>
<th scope="col">Active</th>
</tr>
<tbody>
{% for xyz in xyzList %}
<tr>
<th scope="row">{{ xyz.id }}</th>
<td>{{ xyz.my_title }}</td>
<td>{{ xyz.my_date }}</td>
<td>{{ xyz.my_date_time }}</td>
<td>{{ xyz.my_active }}</td>
<td><a href="{% url 'manage_xyz' xyz.id %}" class="btn btn-link">Edit</a></td>
</tr>
{% endfor %}
<tbody>
</table>
{% endblock %}
urls.py
path('xyz/<int:id>/', views.manage_xyz, name='manage_xyz'),
path('xyz/', views.manage_xyz, name='manage_xyz'),
Thank you for any help.
Pongthorn